Среда разработки Visual Studio
145Программы --- Visual Studio --- Среда разработки Visual Studio
В зависимости от выбранных установок среды, щелкнув на кнопке Start Visual Studio, вы, скорее всего, увидите диалоговое окно, сообщающее, что система Visual Studio является конфигурируемой системой разработки. После завершения этого процесса система Visual Studio 2013 открывается и сообщает, что готова к началу работы:

Независимо от выбранных установок в центре экрана вы увидите окно Start Page. Однако содержание этого окна и окружающих его панелей инструментов и окон может изменяться.
Перед тем как переходить к созданию своего первого приложения, стоит вернуться назад и просмотреть компоненты Visual Studio 2013 IDE. Меню и панели инструментов располагаются в верхней части экрана, а окна второго уровня, или панели (panes), появляются в левой, правой и нижней части главного окна. В центре находится главное окно редактирования: каждый раз, когда вы открываете исходный файл, XML-документ, форму или какой-нибудь другой файл, их содержание появляется в этом окне редактирования.
Одновременно с открытием файлов создается новая закладка, позволяющая переключаться между открытыми файлами. Окно редактирования окружено, набором инструментальных окон, обеспечивающих пользователя дополнительной информацией и функциональностью. Если пользователь выбрал стандартные установки, то на экране по умолчанию отображаются окна Solution Explorer и Class View в правой части и окна Server Explorer и Toolbox в левой части.
Инструментальные окна в левой части экрана находятся в свернутом (collapsed), или открепленном (unpinned), состоянии. Если щелкнуть на заголовке инструментального окна, оно откроется; когда фокус перемещается на другие компоненты или пользователь переводит курсор в другую область экрана, инструментальные окна снова сворачиваются.
Если хотите, чтобы инструментальное окно оставалось в развернутом (expanded), или закрепленном (pinned), состоянии, щелкните на средней пиктограмме, которая выглядит как булавка. Эта булавка повернется на 90 градусов, чтобы показать, что окно теперь закреплено. Щелкнув на пиктограмме со знаком "x", вы закроете окно. Если впоследствии захотите повторно открыть это или другое инструментальное окно, выберите его в меню View.
К некоторым инструментальным окнам, таким как окна потоков и контрольных выражений, нет доступа через меню View. В большинстве случаев доступ к этим окнам открывается с помощью альтернативных меню; например, доступ к окнам, связанным с отладкой программ, открывается с помощью меню Debug.
На рисунке ниже, показано контекстное меню, появляющееся после щелчка на первой пиктограмме (стрелке, направленной вниз):

Каждый пункт в этом списке отражает отдельный способ настройки инструментального окна. Как легко догадаться, команда Float позволяет разместить инструментальное окно в любом месте экрана, независимо от главного окна интегрированной среды разработки. Это удобно, если у вас есть несколько экранов, поскольку в этом случае можно переместить разные инструментальные окна на дополнительный экран и открыть окна редактирования настолько широко, насколько это возможно. Выполнив команду Dock as Tabbed Document, можно создать дополнительную закладку для инструментального окна в окне редактирования.
Разработка, создание, отладка и развертывание вашего первого приложения
Завершив краткий обзор интегрированной среды разработки Visual Studio 2013, рассмотрим процедуру создания простого приложения, которая продемонстрирует работу с некоторыми из упомянутых компонентов. Разумеется, этим приложением будет сакраментальная программа "Hello, World", о которой должен знать каждый разработчик. Ее можно написать как на языке Visual Basic .NET, так и на языке C#. Это зависит от того, на каком из этих языков вам удобнее работать.
Начнем с команды File --> New --> Project, которая открывает диалоговое окно New Project, как показано на рисунке ниже:

Если вы уже работали с более ранними версиями системы Visual Studio, то обнаружите, что это диалоговое окно подверглось значительному изменению. Оно по-прежнему содержит дерево в левой части диалогового окна, группирующего шаблоны по языкам программирования и технологиям, но теперь в правом верхнем углу есть поле поиска. Правая панель в этом диалоговом окне содержит дополнительную информацию о выбранном шаблоне проекта. И наконец, пользователь может выбрать версию платформы .NET. Каркас для этого приложения выбирается с помощью выпадающего меню в верхней части диалогового окна.
Выберите команду WPF Application в окне Templates (она расположена под корневыми узлами Visual Basic и Visual C# или под дочерним узлом Windows) и в списке Name выберите пункт GettingStarted, прежде чем щелкнуть на кнопке OK. В результате должен отобразиться новый проект приложения WPF, включающий в себя отдельное окно запуска и содержащийся в решении GettingStarted, как показано в окне Solution Explorer на рисунке ниже:

Это окно запуска автоматически открывается в окне визуального конструктора, чтобы пользователь имел представление о внешнем виде окна приложения во время его запуска.
Щелкните на инструментальном окне Toolbox. В результате откроется окно с пиктограммой в виде булавки, фиксирующей его в открытом состоянии. Для того чтобы поместить в окно элементы управления, выберите соответствующие элементы в списке Toolbox и перетащите их на форму. В качестве альтернативы можете дважды щелкнуть на элементе управления, и система Visual Studio автоматически добавит его в окно.
Добавьте на форму кнопки и текстовые поля, чтобы она выглядела так, как на рисунке ниже. Выберите текстовое поле и инструментальное окно Properties (для того чтобы автоматически открыть окно Properties, можно нажать клавишу F4). Измените название текстового поля на txtToSay. Повторите эту процедуру для элемента Button, назвав ее btnSayHello и установив для свойства Content значение "Сказать привет".

Любое свойство можно быстро найти, набрав его имя в поле поиска, расположенном под полем Name. Обратите также внимание на то, что после добавления элементов управления в окно после текста соответствующего пункта появляется звездочка (*), означающая, что в этом пункте внесены изменения, которые еще не сохранены. Если вы попытаетесь закрыть этот пункт, не сохранив изменений, то система попросит вас сделать это. При создании приложения любой не сохраненный файл автоматически сохраняется в ходе процесса конструирования решения.
Следует помнить, что некоторые файлы, например файл решения, модифицируются, когда вы вносите изменения в среде Visual Studio 2013, без уведомления пользователя. Если вы попытаетесь выйти из приложения или закрыть решение, система предложит вам сохранить эти изменения.
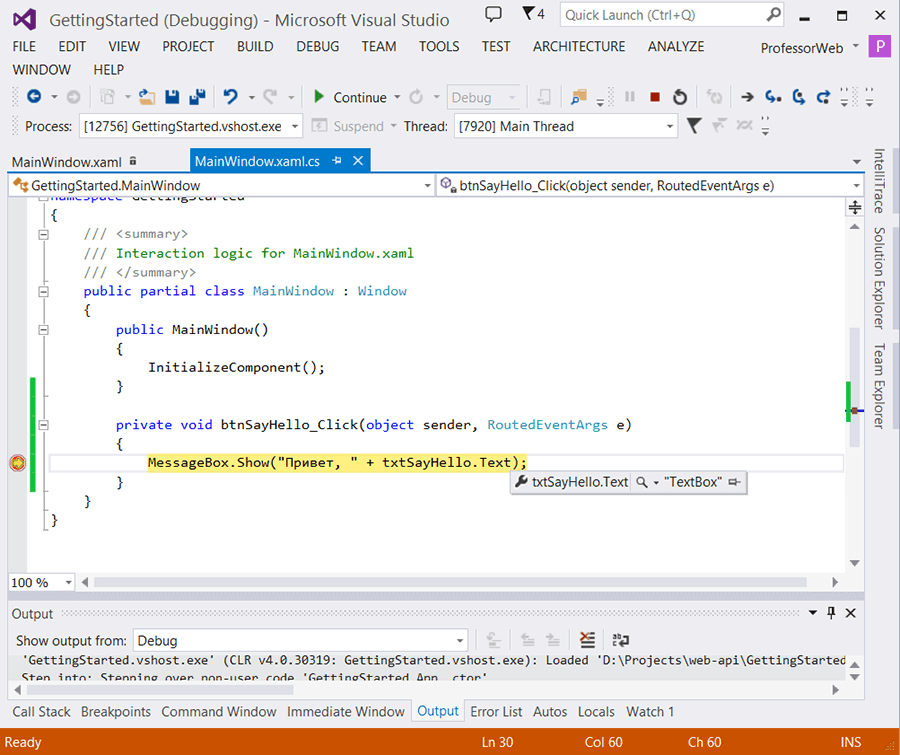
Отмените выбор всех элементов управления, а затем дважды щелкните на кнопке. В результате не только откроется окно редактирования с кодом формы, но и будет создан и связан с приложением обработчик щелчков на кнопке. На рисунке ниже показано окно с кодом формы после вставки одной строки, выводящей на экран сообщение.

Перед тем создать и выполнить приложение, установите курсор в строке, содержащей имя MessageBox.Show, и нажмите клавишу F9. Это позволит вам установить контрольную точку (breakpoint). Когда вы запустите приложение, нажав клавишу F5, а затем щелкнете на кнопке "Сказать привет" выполнение программы будет прервано в этом месте. Момент достижения контрольной точки показан на рисунке ниже. Подсказка (data tip), появляющаяся на экране в момент, когда курсор мыши находится над указанной строкой, представляет собой содержание свойства txtToSay.Text.

Окно Visual Studio на рисунке значительно отличается от предыдущих окон, поскольку в его нижней части видны многочисленные новые инструментальные окна, а в верней части показаны новые командные панели. Если вы остановите приложение, то система Visual Studio восстановит предыдущие окна. Система Visual Studio 2013 поддерживает две разные схемы размещения объектов; во время проектирования и во время выполнения приложения. Меню, панели и окна но умолчанию имеют разный вид, когда вы редактируете проект и когда выполняете приложение. Можете изменить эти настройки по своему вкусу, и система Visual Studio 2013 запомнит их.
На последнем этапе происходит развертывание приложения. Независимо от того, какое приложение вы создаете - Windows Forms, WPF или веб, - система Visual Studio 2013 позволяет опубликовать ваше решение. Дважды щелкните на узле Properties в окне Solution Explorer и выберите узел Publish, чтобы показать варианты публикации вашего приложения, как показано на рисунке:

На рисунке показан путь к локальному каталогу для публикации, но вы можете также выбрать сетевую папку, каталог или сайт FTP. Выбрав место, в котором вы можете опубликовать свое решение, щелкните на кнопке Publish Now, и ваше решение будет опубликовано в указанном месте.
Итак, вы ознакомились с тем, как взаимодействуют разнообразные компоненты системы в процессе создания приложения. Перечислим типичные этапы создания решения:
Используйте меню File для создания решения.
Воспользуйтесь окном Solution Explorer, чтобы найти файл, который необходимо отредактировать, и дважды щелкните на нем, чтобы он появился в окне рабочего пространства.
Перетащите необходимые компоненты из окна Toolbox в окно приложения.
Поочередно выберите окно и каждый компонент, а также отредактируйте их свойства в окне Properties.
Дважды щелкните на окне или на элементе управления, чтобы получить доступ к коду, лежащему в основе их графического интерфейса.
Используйте основное рабочее пространство, чтобы написать код и разработать графический интерфейс, переключаясь между ними с помощью закладок, расположенных вверху окна.
Используйте инструментальные панели для запуска программы.
Если возникла ошибка, просмотрите окна Error List и Output.
Сохраните проект с помощью инструментальной панели или меню команд и выйдите из системы Visual Studio 2013.
В последующих статьях вы узнаете, как точнее настроить интегрированную среду разработки для своих потребностей и как система Visual Studio 2013 выдвигает множество предположений в ходе процесса разработки приложения. Вы также ознакомитесь с многими наиболее эффективными приемами работы с системой Visual Studio 2013, которые можно применить на практике.

